
Sitecore is a customer experience management platform that provides a web content management system and multi-channel marketing automation. The CMS combines the content with the presentation to produce dynamic websites. Sitecore Helix Principles are a set of design guidelines for Sitecore development. It enhances the final product stability by adhering to Sitecore development best practices. Sitecore recommends Helix architecture for its newer implementations. Therefore, understating and applying the Helix structure is important.
Layouts, Renderings and Placeholders
In Sitecore, webpages developing workflow start with the Layout which defines the overall structure of a page. Within the layout, there are multiple Renderings. We create them separately for reusability purposes on other types of pages. We place renderings into a layout using a Placeholder that defines the location of a rendering on the page.
Data Templates
The content structure for the renderings is setup using data templates. Each field has its own type, such as an image or text. Sitecore is able to correctly generate the corresponding HTML output for each type. Data templates act as a model that will bind to renderings to display the values from the fields in Sitecore.
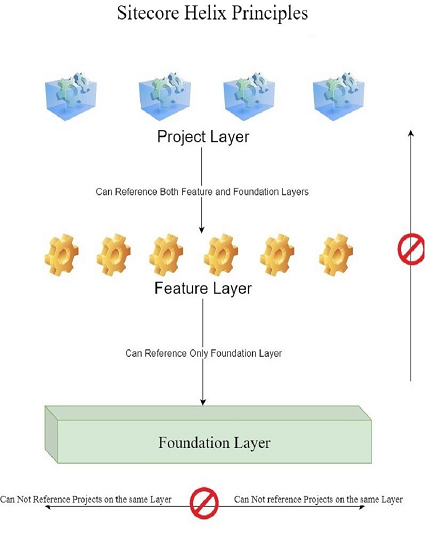
Project, Feature and Foundation Layers
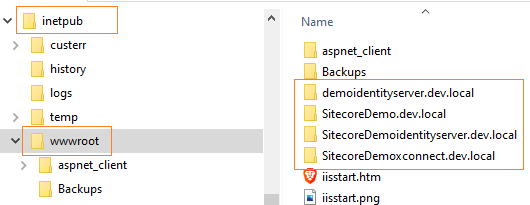
- First of all, create a Projects folder outside the webroot (wwwroot). This is where your Visual Studio Sitecore custom solutions will be saved. Sitecore recommends this location to enhance the separation between your own projects and Sitecore files. This approach also enables you to safely upgrade Sitecore or create a new instance and use the same custom projects easily.

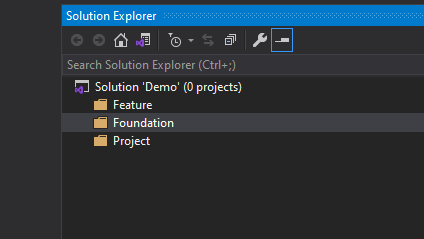
Visual Studio Folders Structure
- When starting a new visual studio project for Sitecore following Helix principles, you need to create an empty solution. Then, create the main 3 folders: Project, Feature, and Foundation. These folders represent the 3 layers of Helix architecture. Within each of these folders you will have multiple projects:
- The Project folder is used for presentation including Layouts and Page types.
- The Feature folder will include the functional components of your solution.
- The Foundation folder will hold the core components of the project like configurations and third-party frameworks.

Folders Structures
- Create the same folders physically on your drive under the projects folder you created in the first step. Under the project name of your solution, create a Source folder then, inside it, create the 3 folders: Project, Feature, and Foundation. Make sure no other folders exist (i.e. the default project created by Visual studio etc.…)
- Following Helix principles, projects within your solution must adhere to the following structure:
- Project naming convention: [Solution name].[Project Layer].[Project Name]. So for example, if you create a solution named Demo and you want to create the configuration project for it, then the full name will be as following: Demo.Foundation.Configuration.
- Also, you should save physically this project as follows:
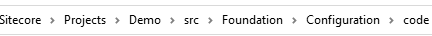
- Under your solution folder, go to the Foundation folder. Create a new folder and name it Configuration. Inside it, create a new folder and name it code. Then you can save your project there. The Final Path will be:
- Under your solution folder, go to the Foundation folder. Create a new folder and name it Configuration. Inside it, create a new folder and name it code. Then you can save your project there. The Final Path will be:

Helix Structure Benefits
One of the main benefits of Helix Structure is that when you do a change in the code, this action will affect only the related project and not the whole solution. Also, Helix Structure creates a standard approach for organizing projects which makes the structure more predictable for future updates and enhancement processes.
Project settings
Regardless of the layer or the functionality, for any new project created under your Sitecore solution, please consider the following:
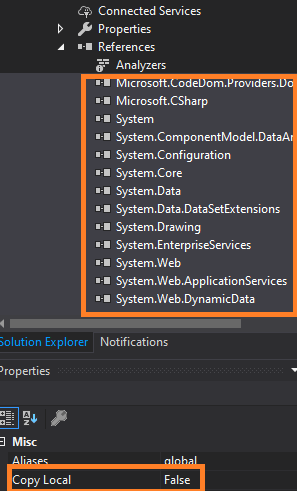
- To avoid corrupting your Sitecore main installation, make sure that all references are not copied when the project is published. This will prevent overriding the main dlls in the target Sitecore website. You can do that by selecting all your reference and set copy local to False.

- The Configuration project is necessary for any Sitecore project. In this project, you will store your configurations and Database connection strings. To create them, Copy the Web.config and ConenctionStrings.config from the main website to your new project. This must be under the Configuration layer. By default, you will copy the configs from the paths: [wwwroot\[YOUR_SOLUTION].dev.local\web.config] and [wwwroot\[YOUR_SOLUTION].dev.local\ App_Config\ ConnectionStrings.config]
- When you create a new MVC project, make sure to delete all unnecessary folders and files: App_Data, App_Start, Content, fonts, etc.…
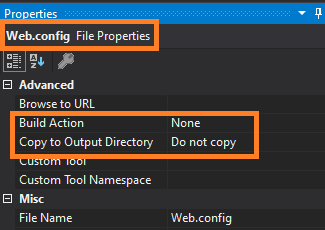
- For any new project except the Configuration project under the foundation layer, make sure that the web.config both in the webroot and under Views folder are not deployable to avoid breaking the main Sitecore installation. To do that, right-click your web.config and set Build Action to None, and set Copy to Output Directory to Do not copy.

Sitecore Kernel and Sitecore MVC
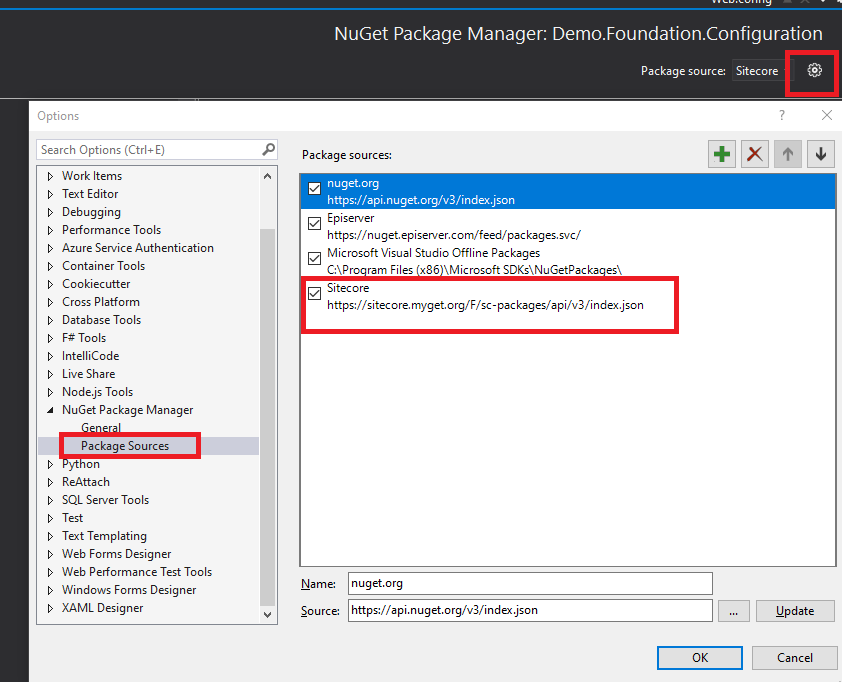
- Under the Feature layer, your projects will need to install Sitecore Kernel and Sitecore MVC. You can do that by using the NuGet Package Manager (NPM). Right-click your project, select Manage NuGet Packages. You must have Sitecore Package Source saved there. If not, click Settings, add the new name, and the source URL which is: https://sitecore.myget.org/F/sc-packages/api/v3/index.json

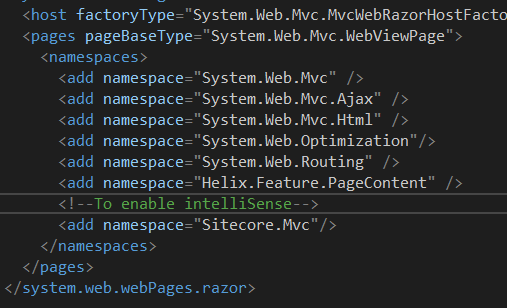
- Also, make sure you are installing the package version that is compatible with your solution. Remember after installing the 2 packages to go to the installed references and set copy local to false as explained above! Also, to enable IntelliSense for your project views, go to the web.config under the Views folder and add Sitecore MVC namespace.

Managing Dependencies using Helix Principles
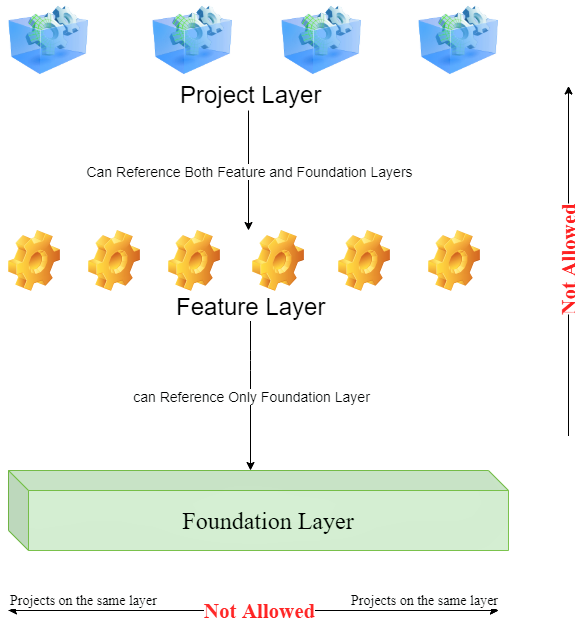
Following Helix principles, we have 3 layers as discussed: From the top we have, Projects, Features then Foundation. The Dependency flow goes on the same way from Top to Bottom and NEVER the opposite. Based on that: A project under the Project layer can reference other projects in the Foundation or the Feature layers. The same, a project in the Feature layer can reference others in Foundation BUT NEVER from the Project layer. Also, a project cannot reference from another one on the same layer.

Feel free to leave a comment or to Contact Me for an open discussion!
